California Academy of Sciences
Explore Science Section
This is a teaser of the project and does not show the entirety of the case study.
I had the opportunity to work at California Academy of Sciences as an Interaction Designer for several years. During that time I was the lead designer on their website redesign project where I also worked with Hot Studio and collaborated with department heads, senior leadership and web steering teams. The Explore Science section was a piece of this larger website project that showcased all our science content. It's responsive, integrated with Drupal CMS templating system.

The problem
The science sections of the California Academy of Sciences website were outdated, disorganized, and difficult to use and was preventing the Academy from reaching their targeted audience. These sections were also not integrated with a content management system so updating pages was inefficient and limiting to an organization that was constantly growing and changing.

Facilitated workshops with Web Steering Committee

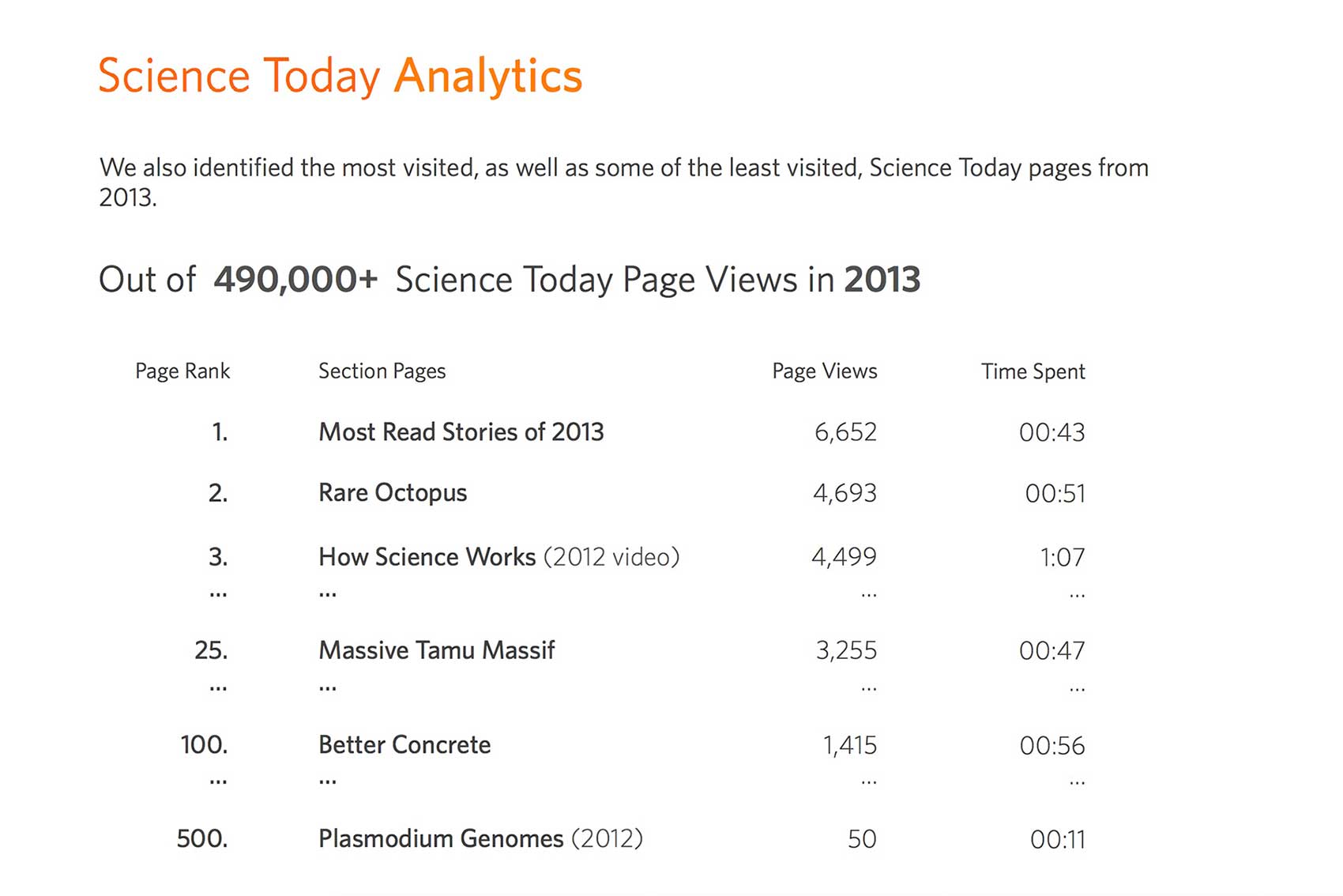
Gathered analytics about our existing science based platforms

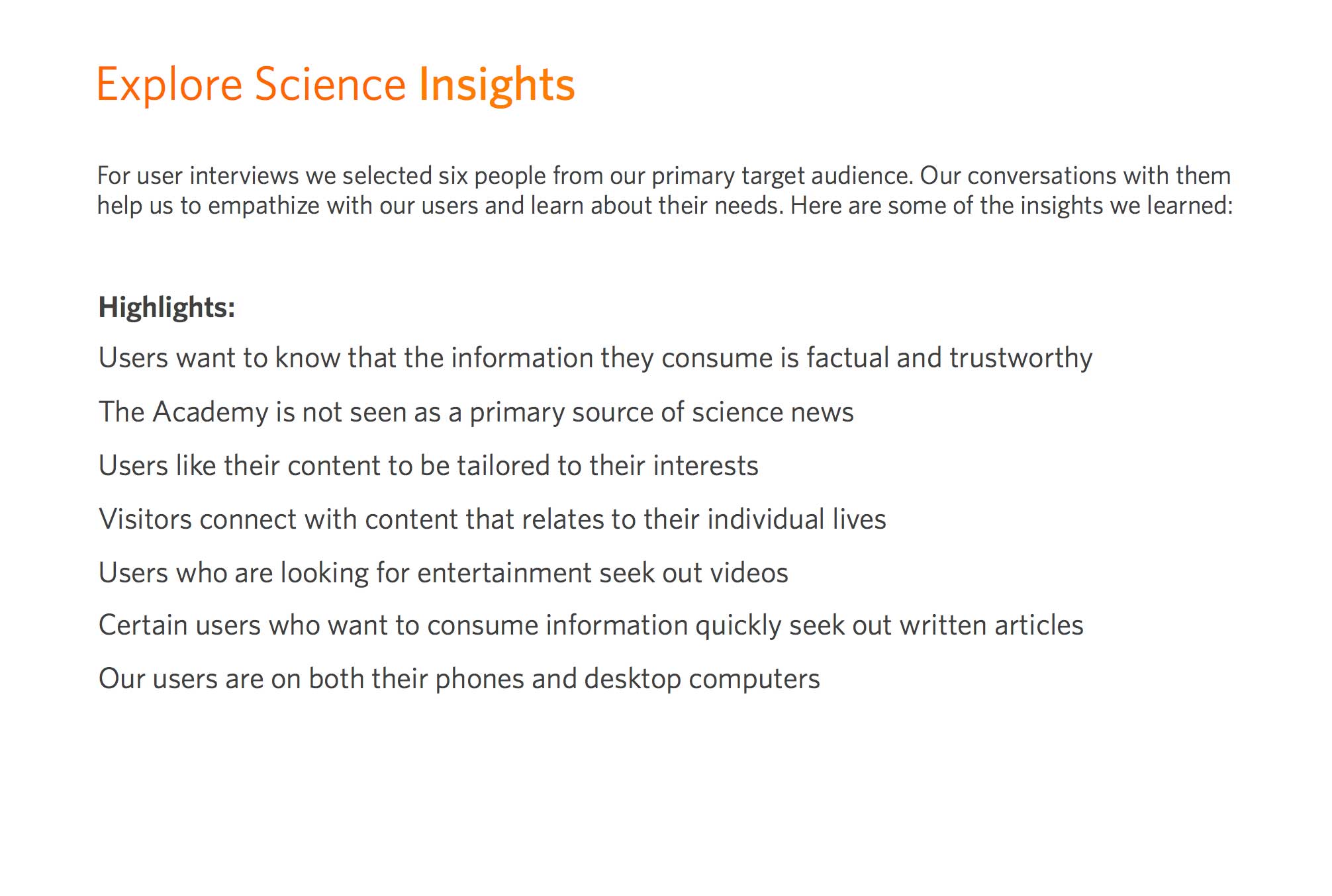
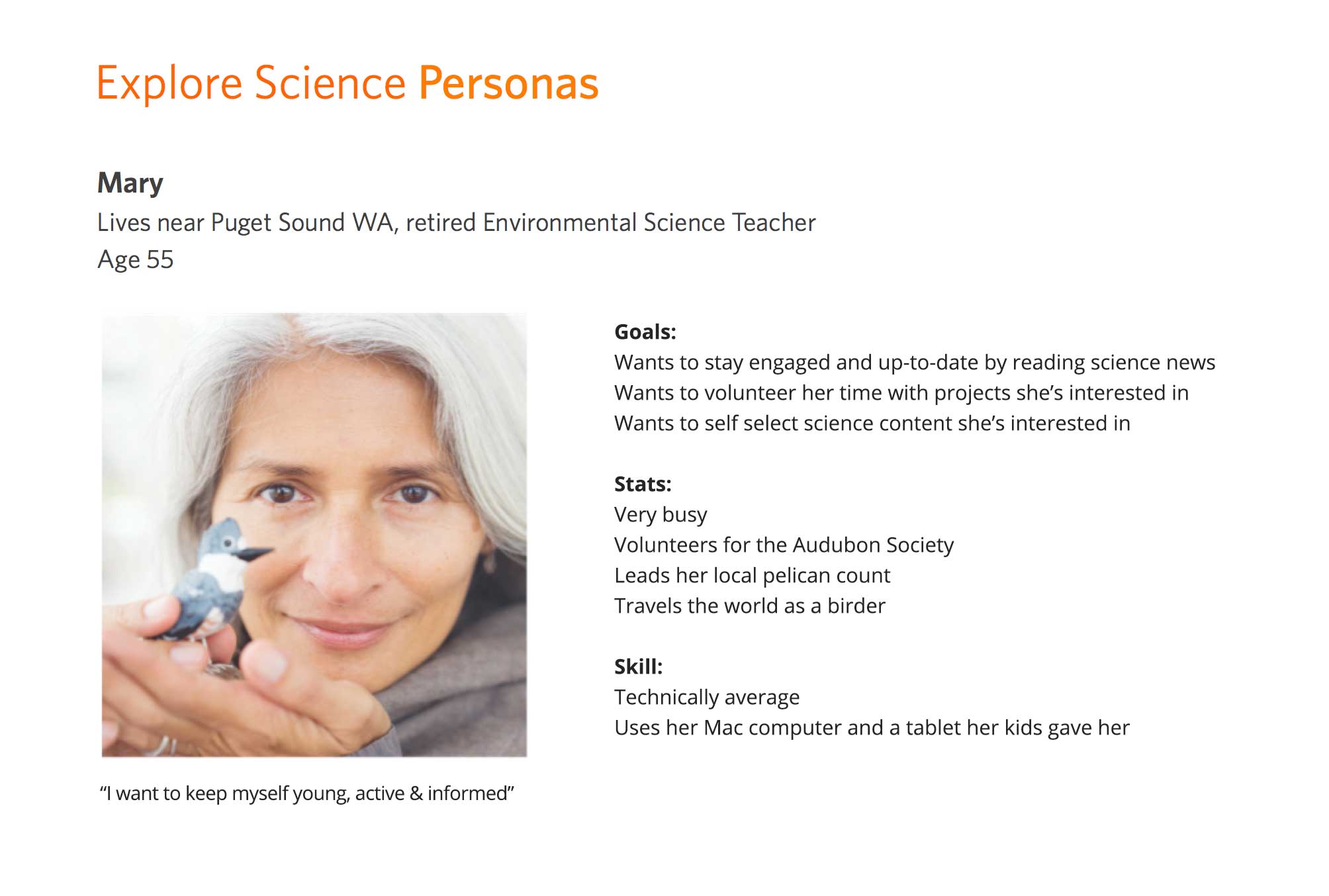
User insights

One of our personas
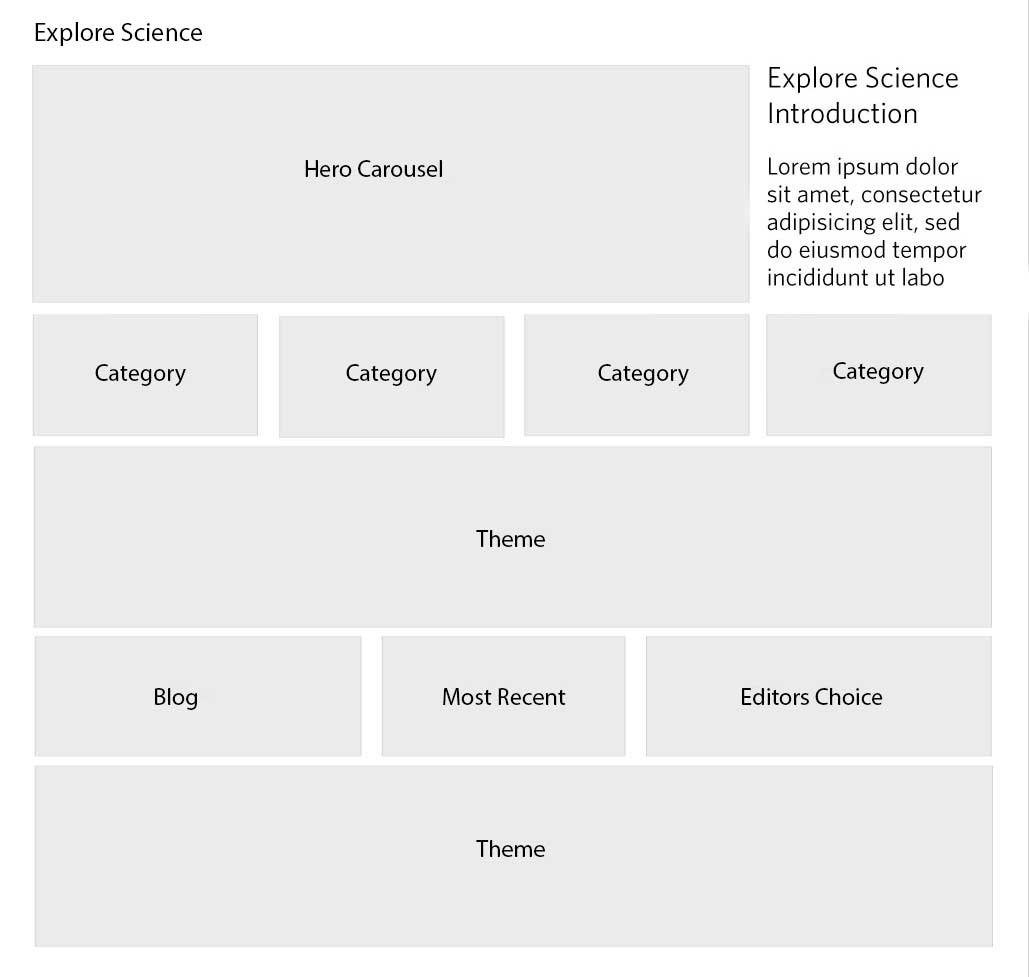
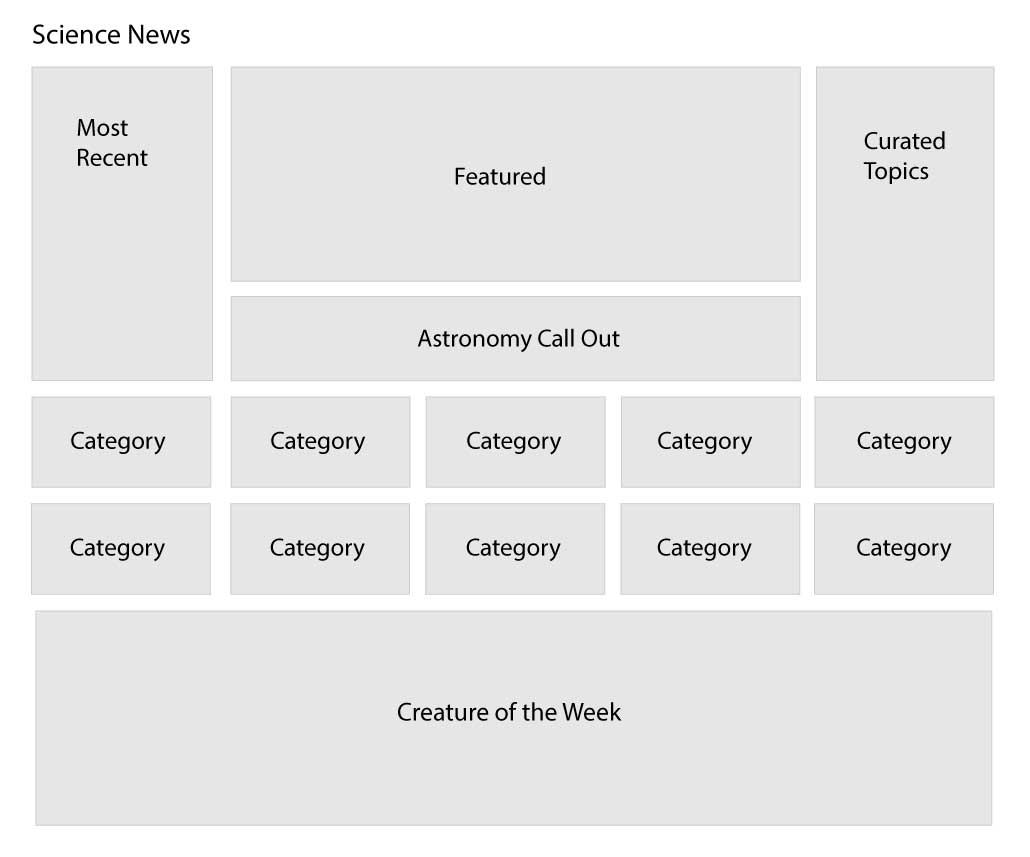
Wireframes
We did some lo fidelity wireframes. We needed the science sections to be flexible for both evergreen and ever changing content. The pages also had to have categories as gateways for users who are seeking specific topics and we also wanted to continue our Science Today brand that users were familiar with where we group types of news and categories.

Wireframe for Explore Science

Wireframe for Science News
Visual design
We looked at existing news sites The Daily Beast, Wired, CNN to understand the visual patterns and cues of how they grouped like information and told an editorial story. We used guiding design and psychology principles: white space, scrolling not paging, Hick's Law to minimize choices and provided headlines and images as visual cues for users. We wanted to surface articles that would have otherwise been buried. And grouped articles into topics. We did many versions of how best to illustrate these relationships.

User testing
We performed Qualitative User Testing on a small group from our primary audience. We learned our users don't read they scan descriptions looking for tone, authority and scientific keywords that will make them click. This takes less time. Reiterating what our personas were interested in. The thematic curated content was working for them cause they could self select. They also wanted the themed content to be balanced with whimsical and serious.

User Testing

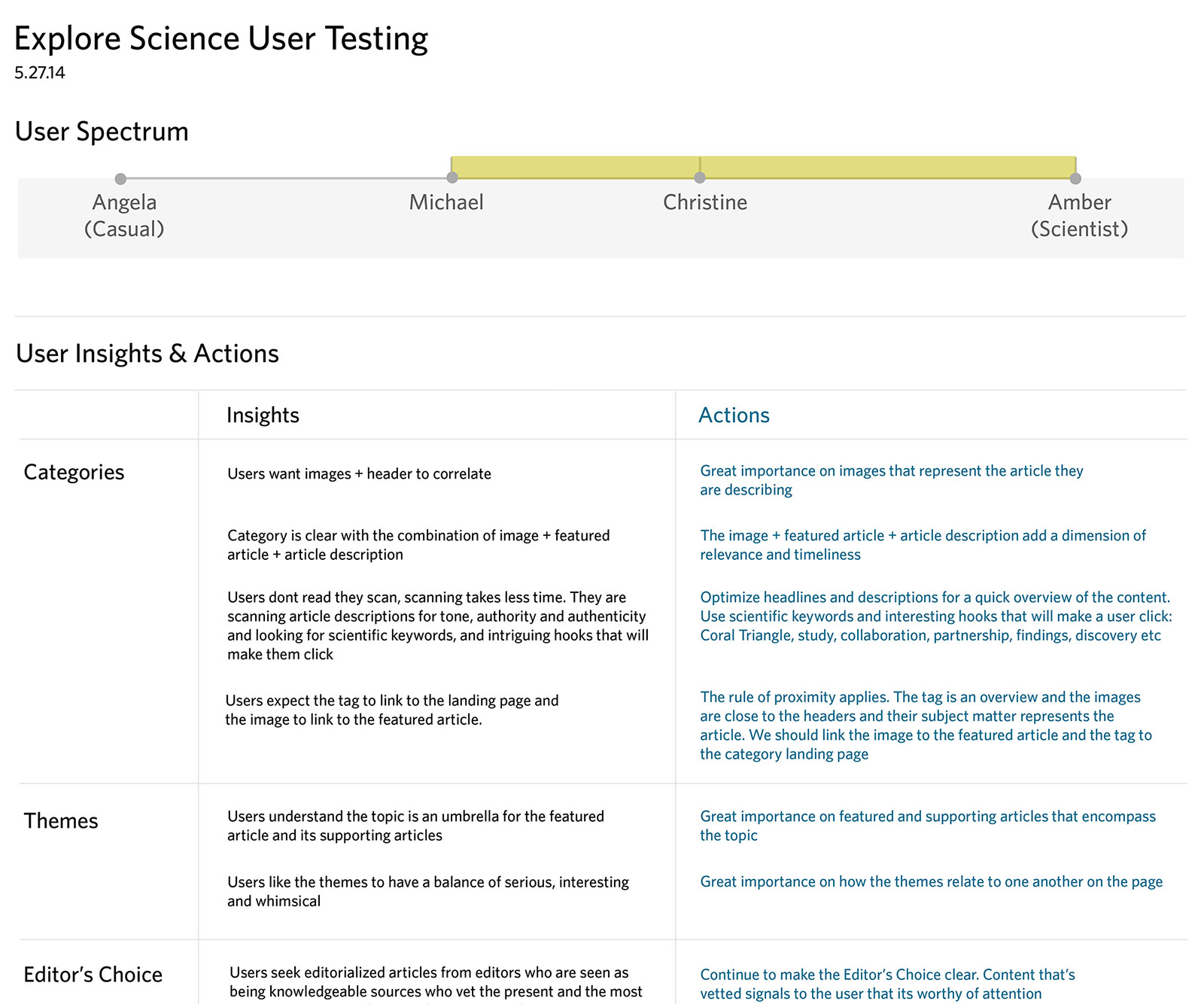
User Insights and Actions
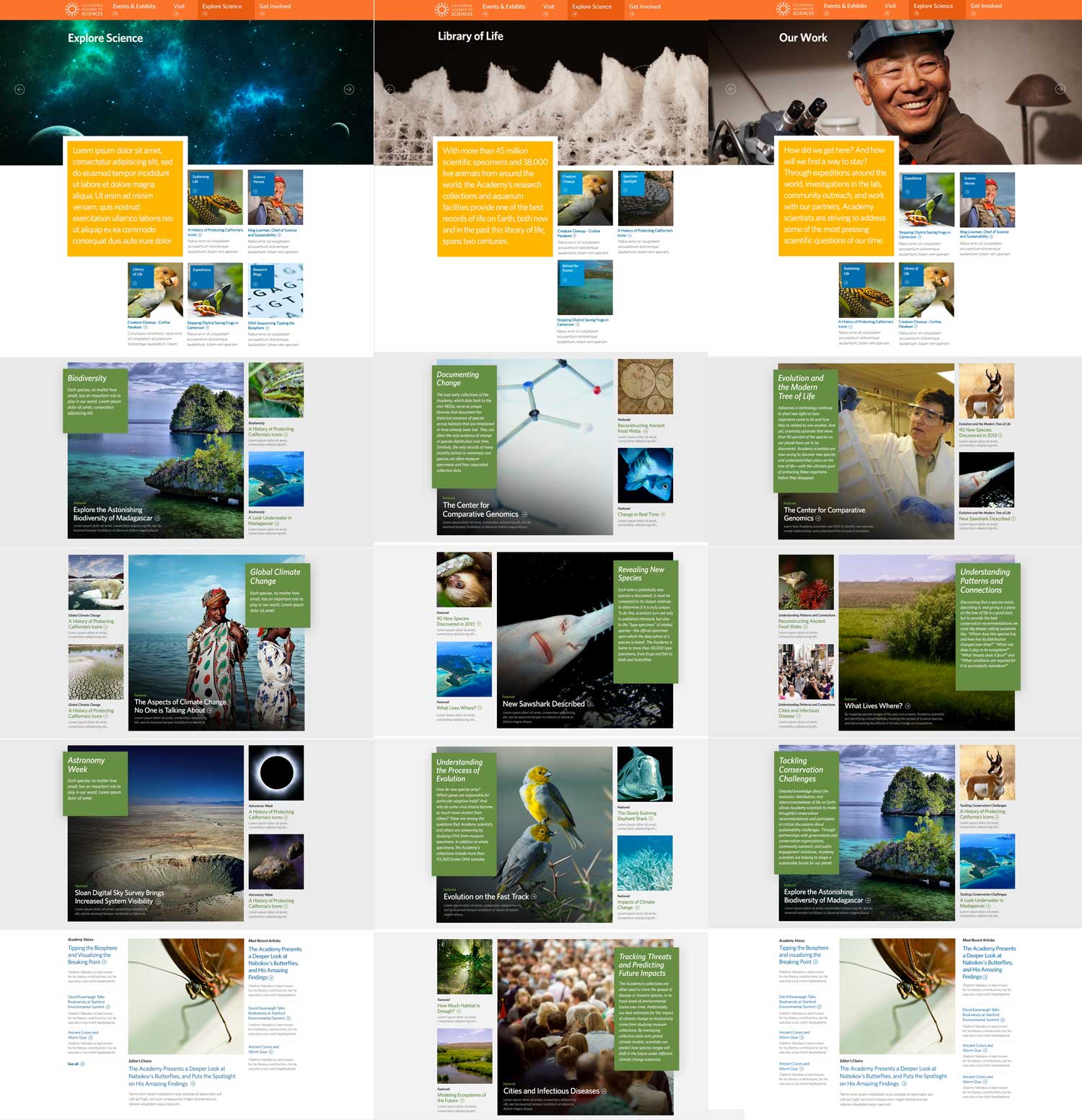
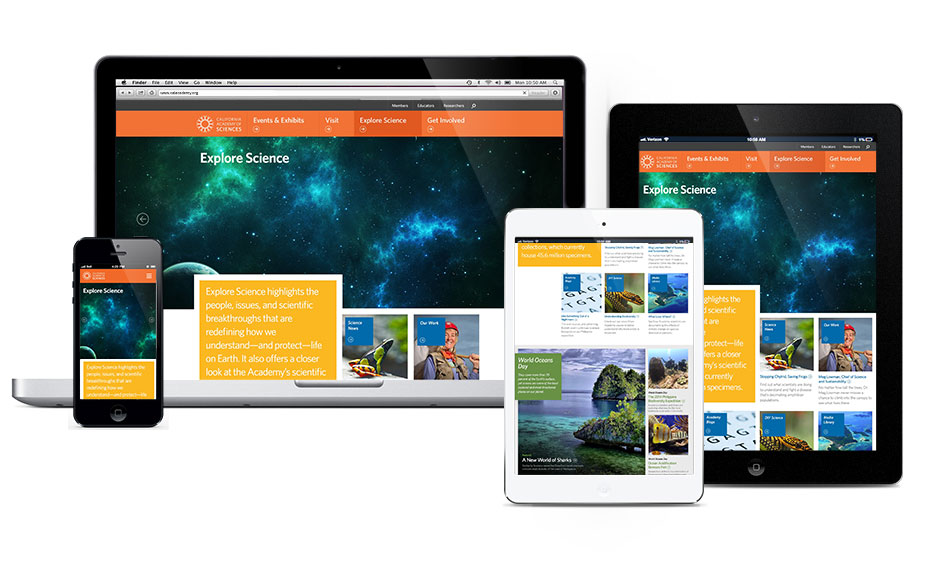
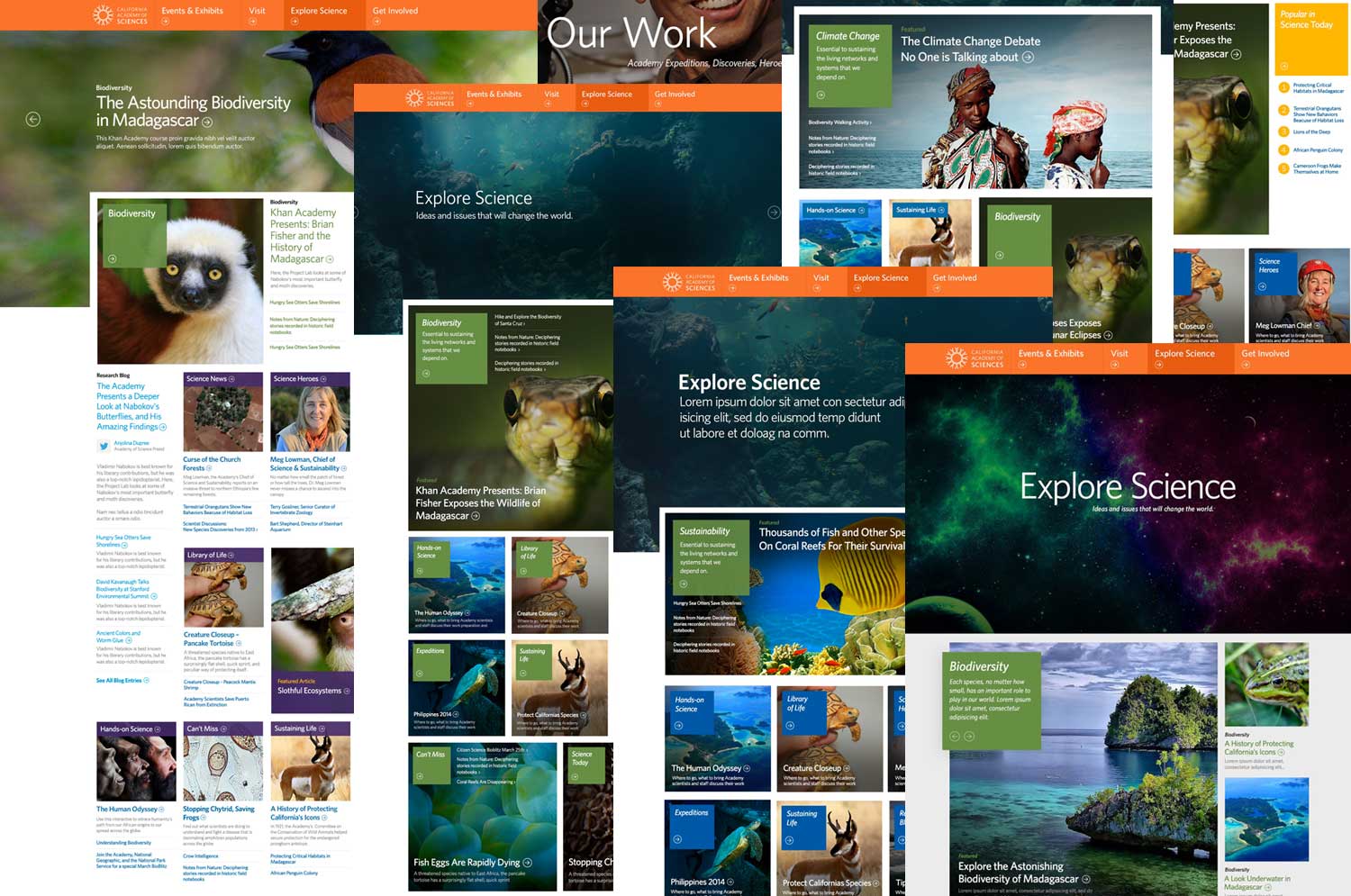
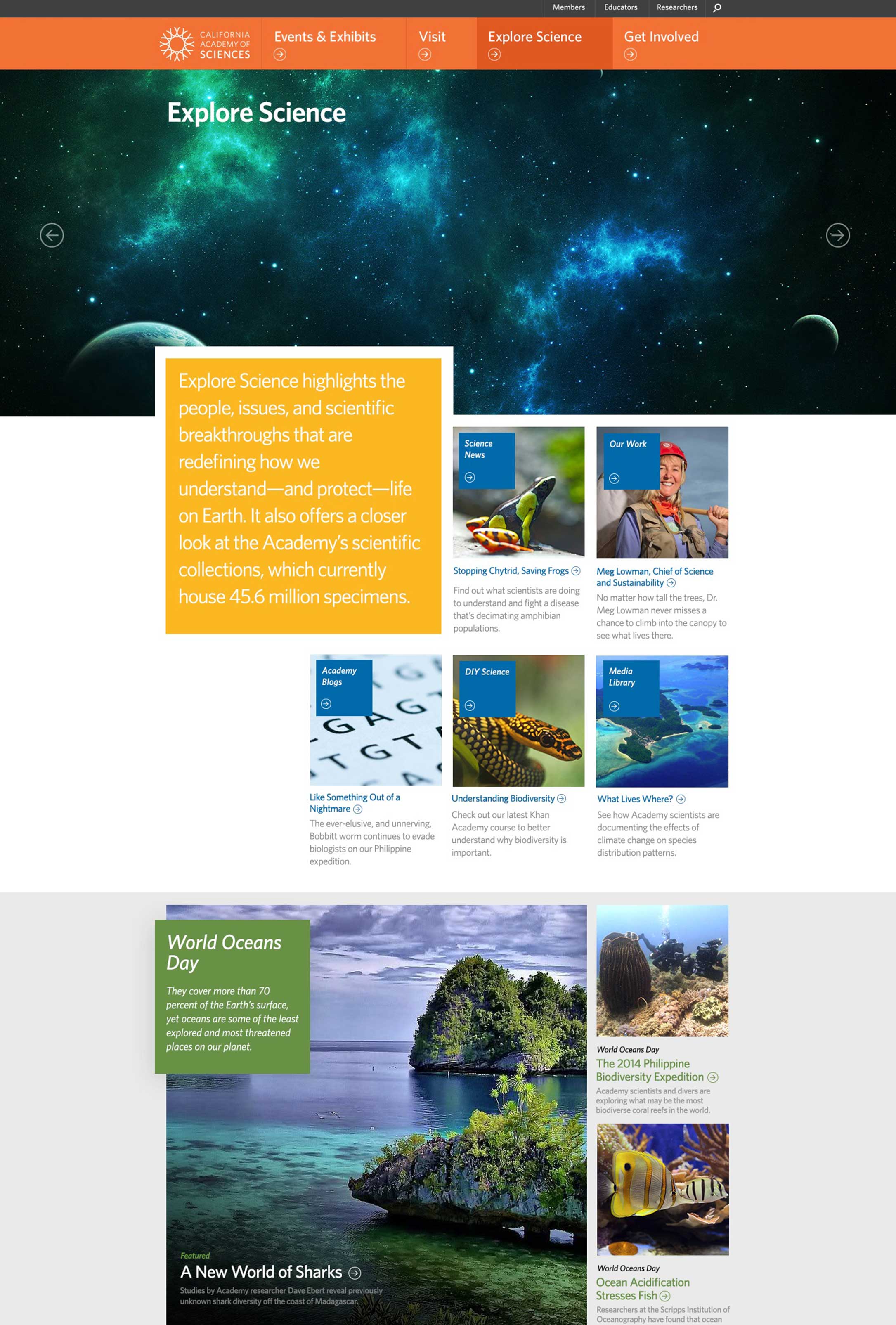
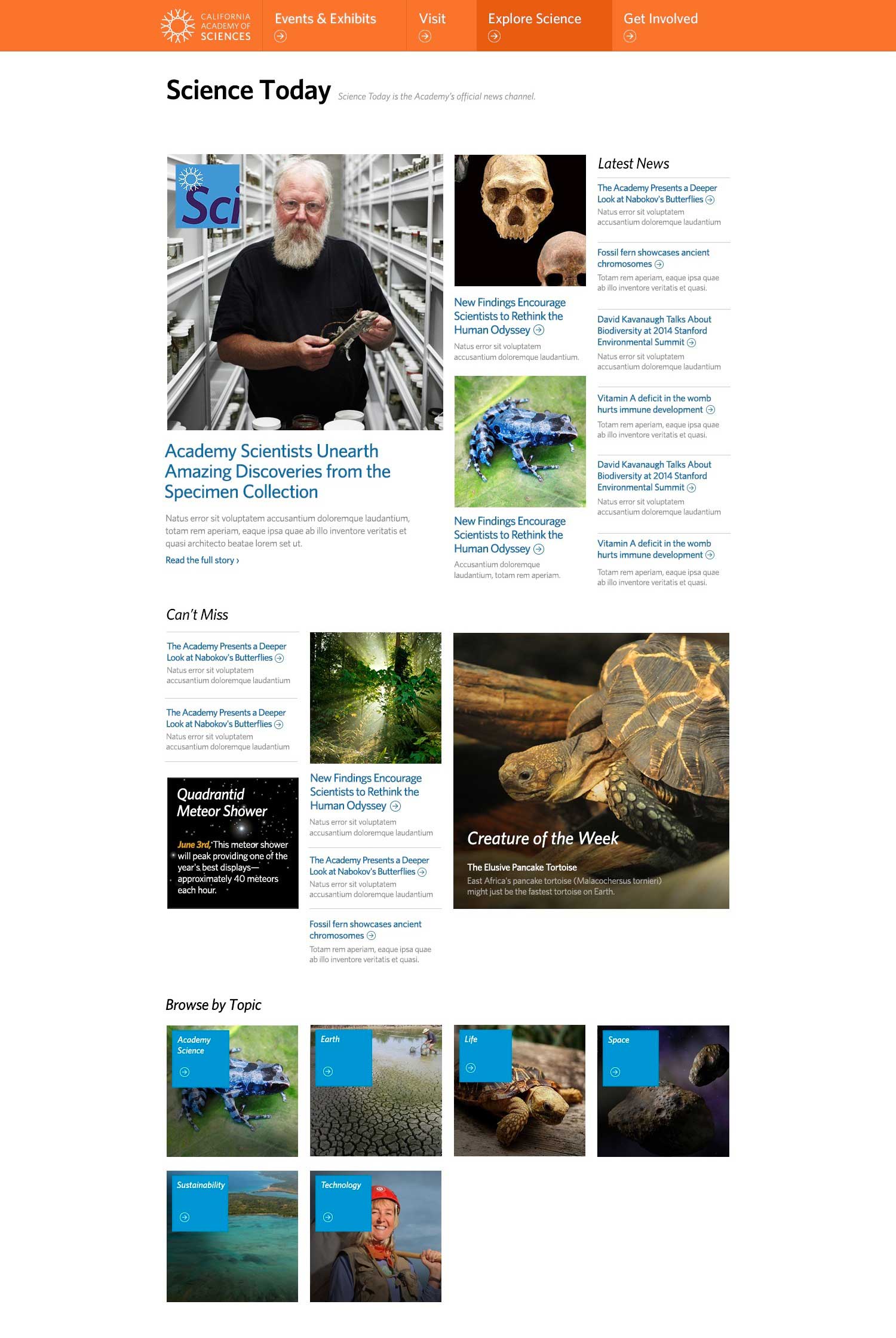
Design
Science News and Explore Science section. The work earned a Webby Honoree award.

Explore Science Homepage

Science News Homepage